WordPress
Overview
WordPress is an open source system used to publish blogs/websites written in the PHP programming language and MySQL database. WordPress is known as the most popular, easy-to-use and free CMS in the world.
With WordPress, Zalopay provides a Plugin that allows you to install and configure Zalopay payment methods quickly and conveniently to create a safe and convenient online shopping experience for your customers.

Integration
This section focuses on how to use the Zalopay Plugin to configure payment methods. A typical workflow includes the following steps:
Setting plugin.
Configure Zalopay payment methods.
Bước 1. Setting plugin
- Login account
- Click this link to download the Zalopay plugin.
- Install the plugin on the website.

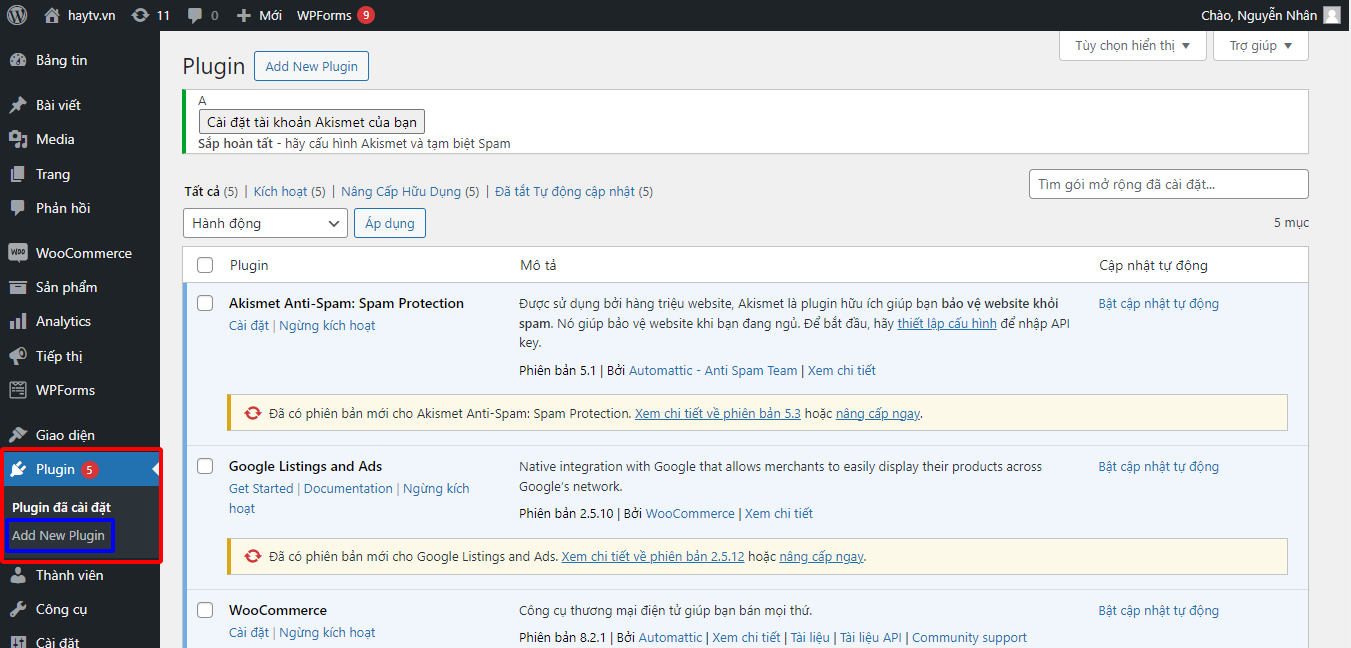
- Click here
"Plugin" → "Add New Plugin"

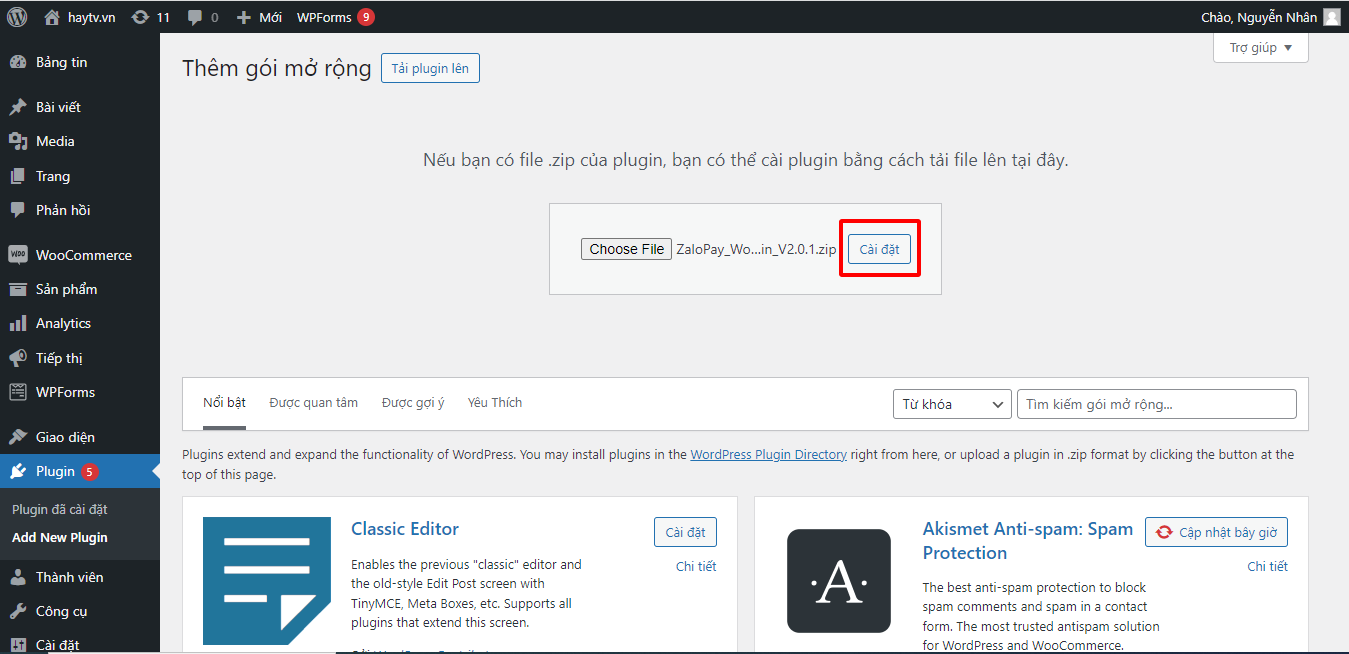
- Click here
"Upload plugin" → "Choose file" → "Install"

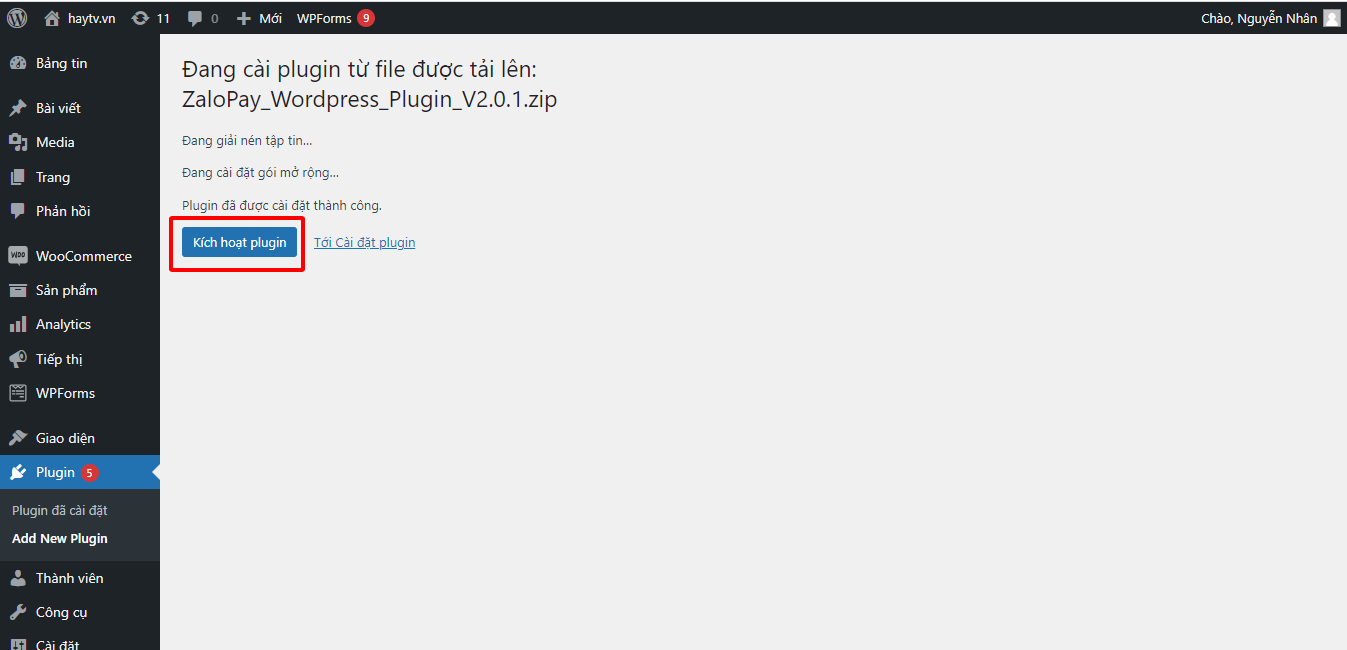
- After installation is complete, click on
"Activate plugin"

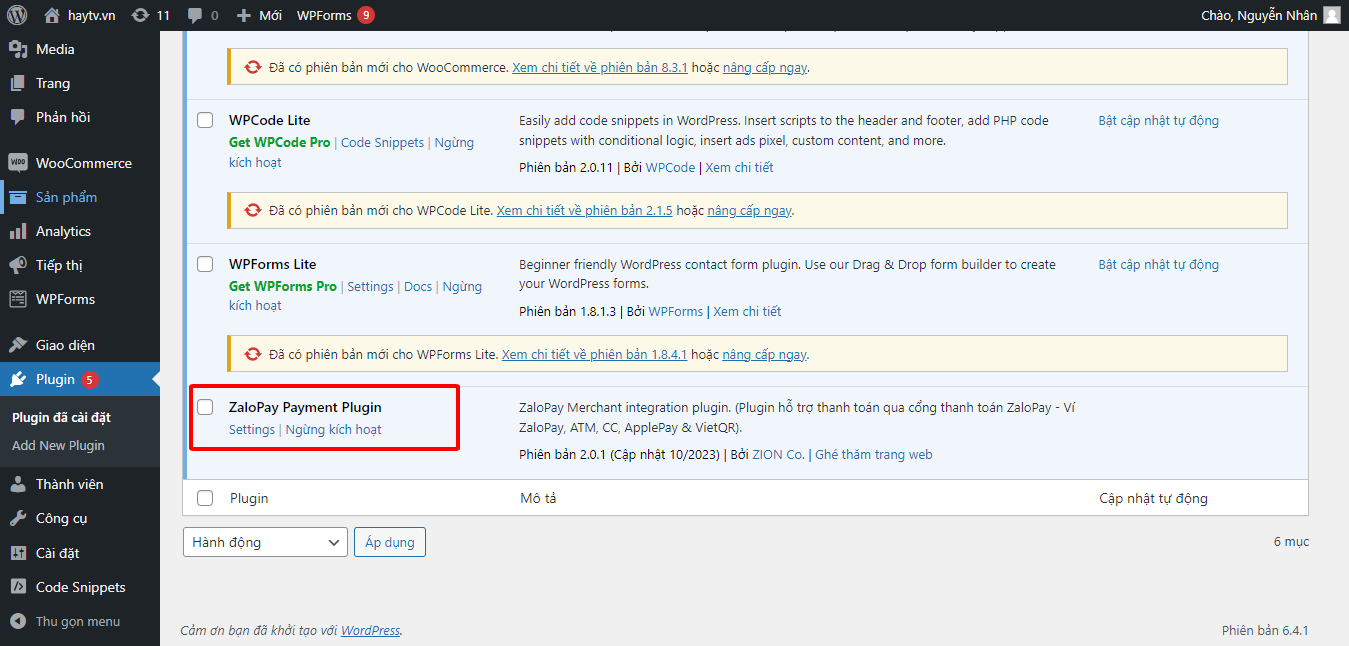
- After successfully installing and activating the Zalopay plugin, it will appear on the website's plugin list

Step 2. Configure Zalopay payment methods
To configure Zalopay payment methods, you will be provided with a set of information in the sandbox environment for payment testing, and a set of production information for acceptance and operation.
The information set for configuration includes:
- AppId
- Mac key (Key 1)
- Callback key (Key 2)
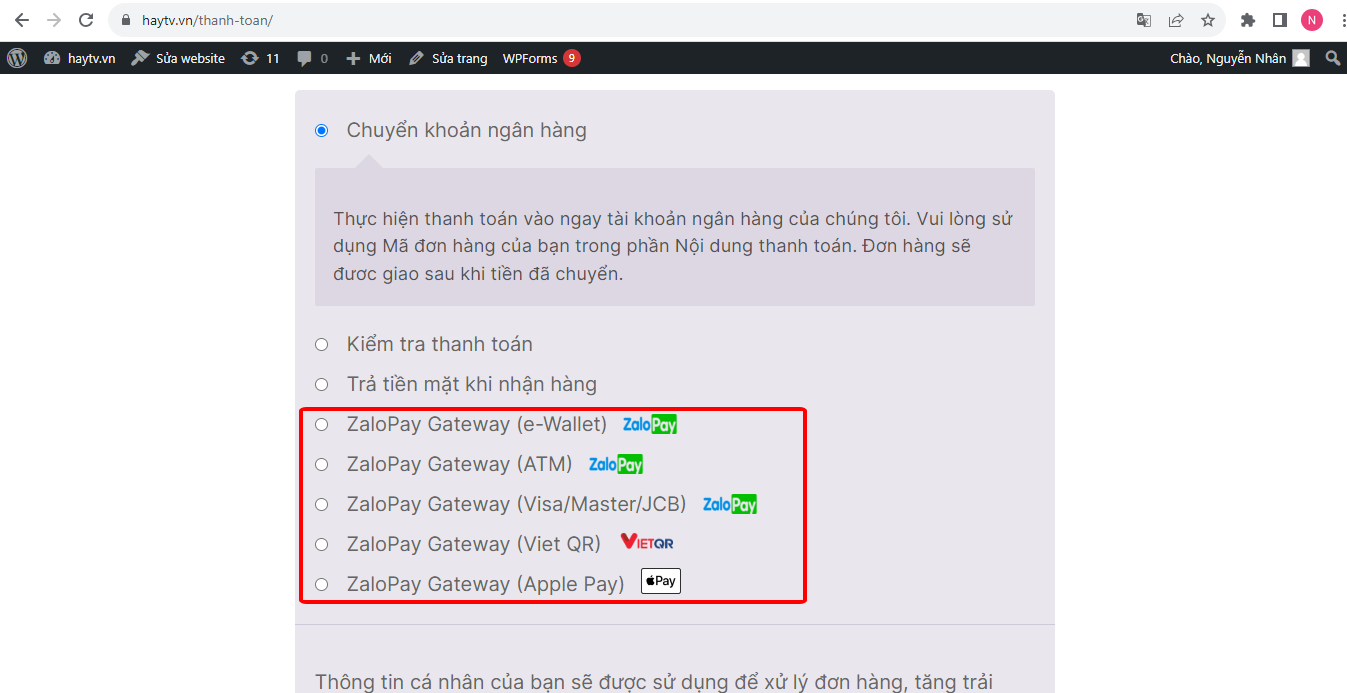
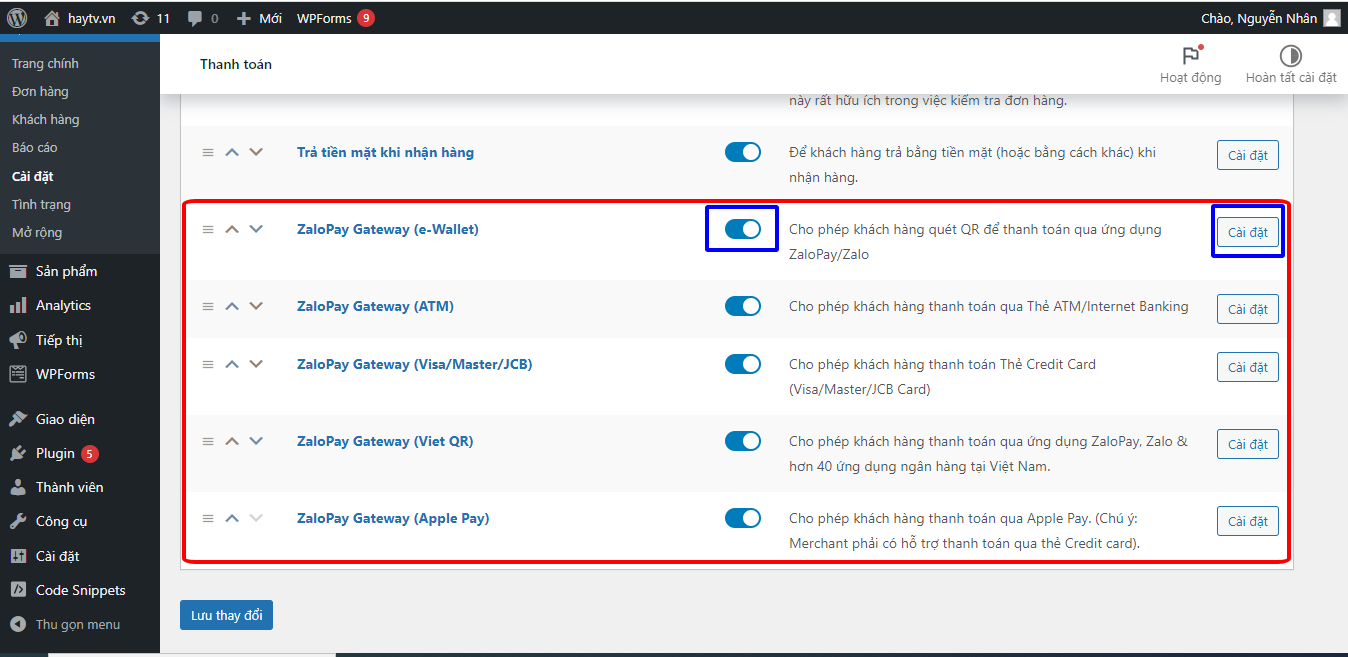
Payment methods Zalopay provides:
- Zalopay QR payment: use Zalopay/Zalo to scan the QR code to pay
- Multi-function Zalopay QR payment: use Zalopay/Zalo and banking applications to scan multi-function QR codes to pay
- Payment via ATM card
- Payment via credit card (Visa, Master, JCB)
- Payment via ApplePay
Note: Only configure payment methods that you have registered with Zalopay
Configuration instructions
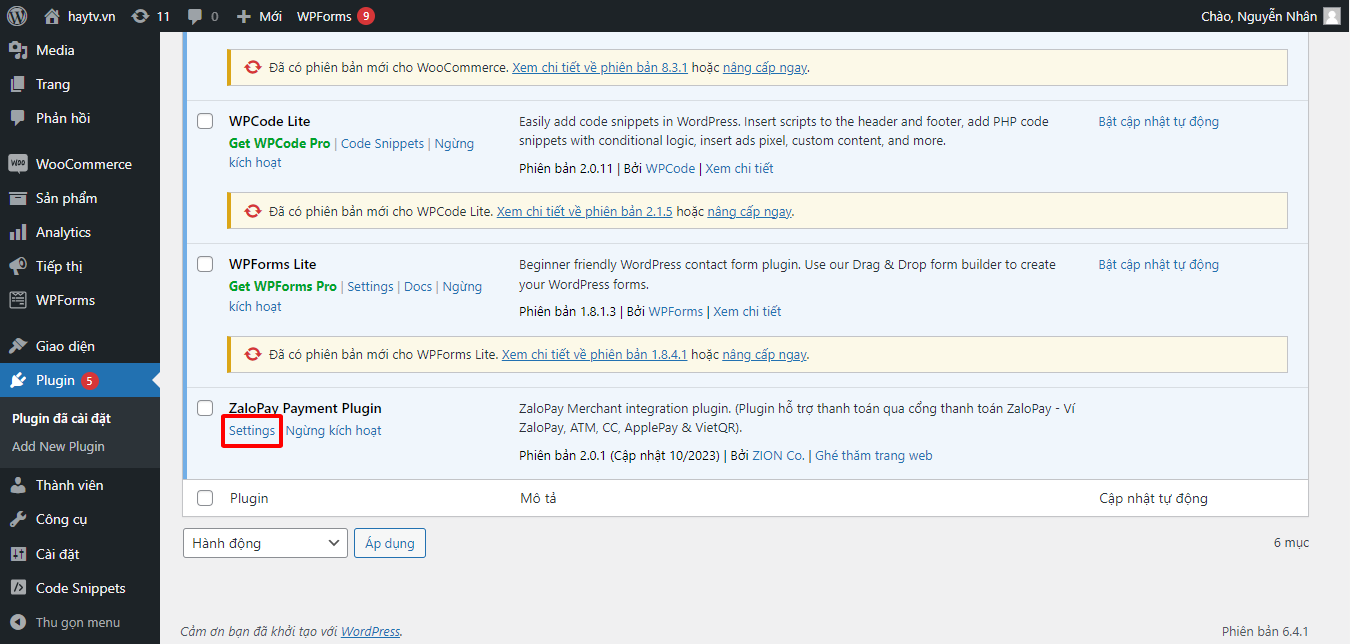
- Click on
"Settings"

- A list of Zalopay payment methods will display. Which method you want to configure, turn on that method and click on
"Settings"to perform the configuration
Note: If you register multiple payment methods, the configuration for each payment method will be approved

- Proceed to enter payment method configuration information

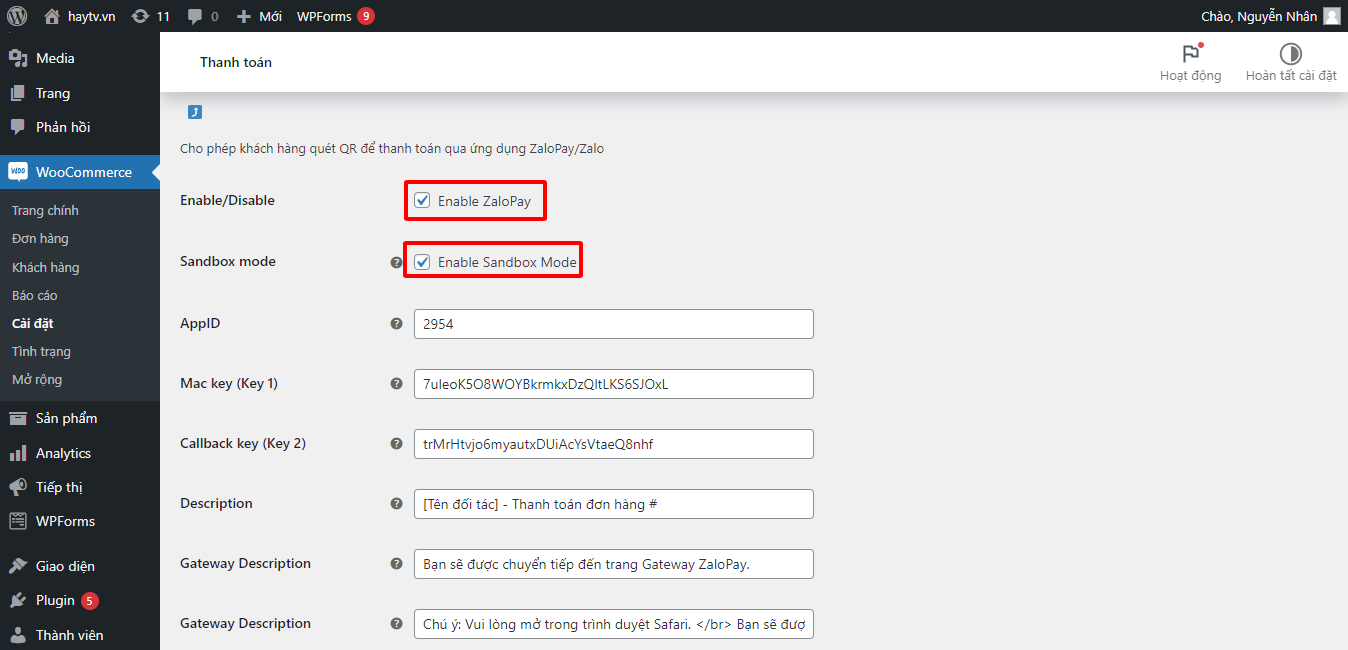
Configuration information:
- Enable/Disable: check to open Zalopay payment
- Sandbox mode: check to configure the sandbox environment for testing. Uncheck when production information is available
- AppID: enter AppId information provided by Zalopay
- Mac key (Key 1): enter mac key information
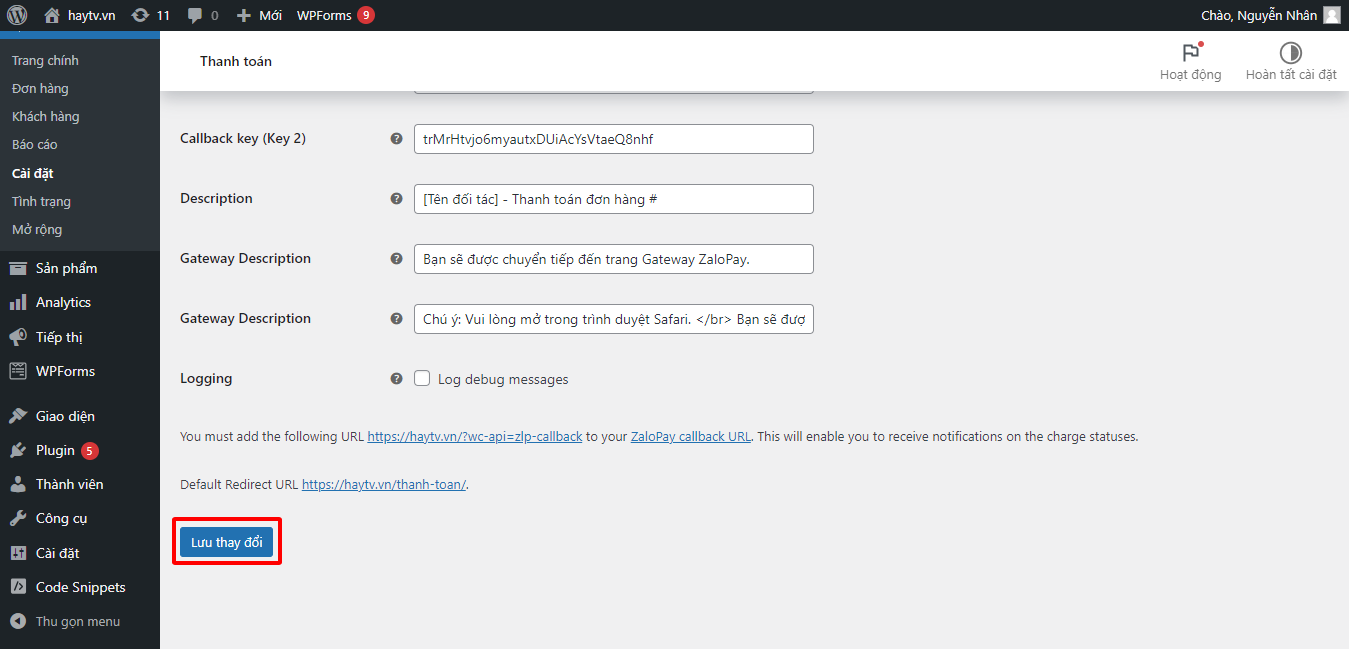
- Callback key (Key 2): enter callback key information
- Description: information to show users which of your services they are paying for. You can edit [Partner Name] to your business name. For example: Rountine - Order payment #
- Gateway Description: this information remains unchanged
- After entering the configuration information, click
"Save changes"to complete the payment method configuration

After the Zalopay payment methods have been configured, when the user makes a purchase and makes payment, the payment screen displays similar to the one below: